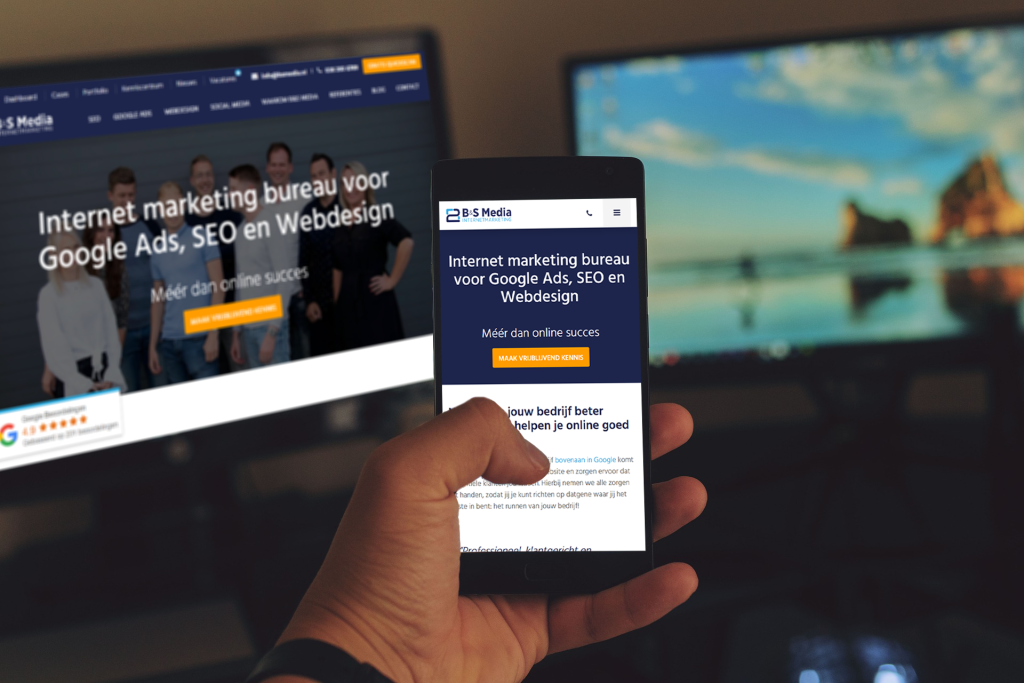
Voor een gebruiksvriendelijke, goed vindbare website met een top-uitstraling ben je bij bsmedia.nl op het juiste webadres. We bieden verschillende pakketten voor mkb-websites die scoren. In overleg met jou bouwen we je website op uit modules en templates of ontwerpen we een volledige maatwerkwebsite, waarbij je voortdurend schakelt met jouw toegewijde projectmanager. Zeker als je voor maatwerk kiest, zal de afdeling Webdesign al vroeg in het proces betrokken worden. Webdesigner Tijmen neemt je mee voor een kijkje achter de schermen. Van idee naar schets en van wireframe naar visuele presentatie; lees in dit interview hoe de webdesigner van B&S Media jouw website tot leven brengt.
Interview met Tijmen

Tijmen, top dat je tijd vrij kon maken om ons een kijkje achter je schermen te geven. Hoeveel schermen heb je staan en waarvoor gebruik je ze?
Tijmen: In principe heb ik 2 schermen: 1 hoofdscherm met hoge resolutie (4K) voor het ontwerpen, en het tweede scherm gebruik ik voor het lezen van briefing en e-mails, het opdoen van inspiratie en het controleren van ontwerpen. Het is handig om ontwerpen op verschillende schermen te bekijken, omdat niet iedereen zo’n high-res kwaliteitsscherm heeft. Ook check ik de ontwerpen op mijn smartphone en tablet. Het is belangrijk dat het ontwerp er op elk apparaat goed uitziet.

Hoeveel websites heb je inmiddels ontworpen namens B&S Media en in totaal?
Tijmen: Ik heb er zoveel ontworpen dat het bijna niet meer te tellen is! Ik werk hier bijna 5 jaar (inclusief mijn stage en 0-urencontract naast mijn studie Interactief Mediavormgever). Ik ben begonnen als webdesigner en webdeveloper. Ik werkte de gehele cyclus van gemiddeld 3 maanden aan een website. Zo ontwierp en bouwde ik ongeveer 4 websites per jaar, naast de incidentele werkzaamheden zoals aanpassingen van bestaande websites. Om meer maatwerk te kunnen leveren ben ik sinds dit jaar bijna volledig gefocust op ontwerp. Nu ontwerp ik zo’n 12 of meer websites per jaar voor klanten van B&S Media. Ook ontwierp ik websites voor en tijdens mijn studie en ook tijdens stages heb ik aardig wat ontworpen. Dus ik zou zeggen dat ik op zijn minst 100+ websites heb ontworpen.

Welke projecten zijn je bijgebleven en waarom? Wat zijn jouw highlights?
Tijmen: Lokale bedrijven zijn altijd leuk, omdat je ze dagelijks tegenkomt en kunt zeggen: “Hey, voor hen heb ik de site ontworpen!” Een project dat me is bijgebleven, is het project met At Sea, een bar/restaurant/strandpaviljoen/camping in Dronten. Ik heb destijds hun huisstijl in een nieuw, luxer jasje gestoken om de nieuwe website de gewenste uitstraling te geven. Uiteraard in overleg met de klant. Ze vonden de aanpassingen zo mooi dat ze alle menukaarten en uitingen aangepast op basis van het nieuwe ontwerp. Daar ben ik best wel trots op.

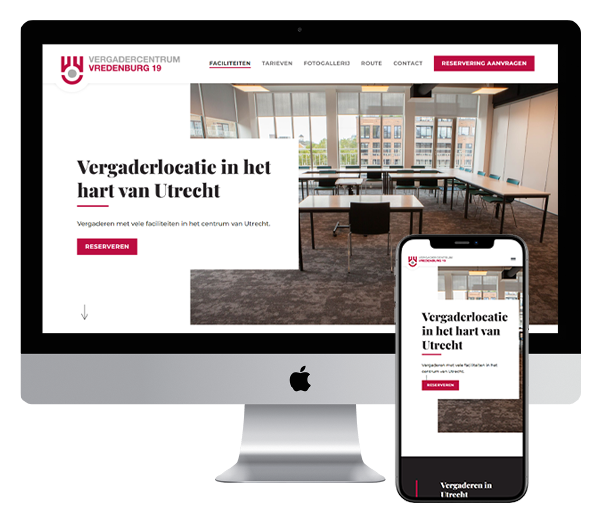
Een ander project dat me is bijgebleven, was het eindproject van mijn studie dat ik ook bij B&S Media heb gedaan. Het was een nieuwe website voor Vergadercentrum Vredenburg, mijn eerste maatwerkproject bij B&S. Het doel was om een professionele website te maken die gericht was op conversie. Het is een van de best scorende websites in ons portfolio geworden, dus dat was een groot succes voor mijn eerste project!

Meer websites zien? Bekijk onze webdesign portfolio.
Project Webdesign
Je krijgt een mailtje van de projectmanager dat we een maatwerkwebsite voor Fictief Bedrijf gaan maken. Hoe lopen de radertjes vanaf dan?
Tijmen: We hebben onlangs het proces voor maatwerkwebsites geoptimaliseerd, en dat werkt goed voor ons. Klanten zijn er ook positief over. De projectmanager stuurt het webteam aan en schakelt met de klant. Het proces bestaat uit 6 fasen, en mijn werk zit voornamelijk in de eerste 3 fasen:
- Strategie (kick-off)
- Wireframes
- Ontwerp
- Realisatie
- Testen
- Livegang
Bij grote projecten hebben we vaak voorafgaand aan de kick-off een brainstormsessie. We doen ook altijd vooronderzoek naar de klant, inclusief het bekijken van hun huidige website. Daarna ontmoeten we de klant persoonlijk, zodat we een nog beter beeld krijgen van het bedrijf en hun doelen. De kick-off doen we vaak bij de klant zelf. Op locatie krijg je direct een beter inzicht in het bedrijf, de bedrijfsprocessen en de mensen die er werken. Tijdens het bezoek krijg ik vaak al allerlei inspiratie voor het ontwerp van de website.
We (het webteam) proberen tijdens de kick-off zoveel mogelijk over het bedrijf te weten te komen. We stellen vragen over het verhaal van het bedrijf, de oprichting, hun diensten en producten, en inventariseren de wensen van de klant. Daarnaast doen we een concurrentie-analyse waarbij we 3 tot 4 websites bekijken die de klant als voorbeeld ziet. Elementen van die websites kunnen we op de juiste manier verwerken in het nieuwe ontwerp. We vullen ter plekke een uitgebreide vragenlijst in met de klant, waarmee we een beeld vormen van de doelgroep, strategie en communicatiestijl van de organisatie. Zo zorgen we dat we genoeg informatie hebben om een mooie en effectieve maatwerkwebsite neer te zetten.
Na de kick-off stellen we de menustructuur vast. In overleg met de SEO-campagnemanager, omdat we direct een goed scorende website willen neerzetten. De menustructuur is de basis; het vertelt ons precies welke pagina’s we moeten maken en dus ook welke ontwerpen en content (zoals foto’s, teksten, video’s, etc.) nodig zijn. De klant krijgt de menustructuur toegestuurd in een Adobe XD-bestand, waarop ze comments en feedback kunnen geven. Daarna hebben ze de mogelijkheid om het te bespreken met de projectmanager.
De menustructuur geeft ons een beeld van de gebruikersstroom, oftewel hoe bezoekers zich door de website bewegen. Dit werken we uit in een wireframe.
Wireframes zijn als blauwdrukken voor de website. Ik vergelijk het altijd met een huis bouwen. Als je zomaar vanuit een idee begint te bouwen, kan er van alles misgaan. Je begint met schetsen, dan komt het blauwdruk, en daarna kun je het bouwen. Hetzelfde principe geldt voor de website. In het wireframe zie je visueel hoe de lijnen lopen en welke elementen in de site komen. Meestal bevat het wireframe een contactpagina en (voor webshops) een categoriepagina of (voor reguliere websites) een contentpagina, zoals ‘Over Ons’.


We presenteren het wireframe bij voorkeur op kantoor zodat we de klant goed kunnen begeleiden, keuzes kunnen uitleggen, vragen kunnen beantwoorden en hun wensen kunnen noteren.
Dan gaan we verder met het ontwerpen! We beginnen met de stijlbepaling, waarbij we de basiselementen zoals lettertypes, kleuren, knoppen en eventuele specifieke elementen zoals pictogrammen vaststellen. Dit wordt al met de wireframes gepresenteerd. Vervolgens gaan we van daaruit de homepage ontwerpen, dat is het meest uitgebreide ontwerp. Daarna ontwerpen we de andere pagina’s. Het ontwerp is statisch, maar als het binnen de scope van het project past, kan ik bewegende elementen (zoals sliders) in het ontwerp laten bewegen, zodat de website al tot leven komt voordat deze daadwerkelijk gebouwd is.
Als het ontwerp is goedgekeurd, gaan de webdevelopers aan de slag om de website te bouwen. Tijdens het realiseren van de website blijf ik betrokken als ontwerper. Zo zien we erop toe dat de website precies ontwikkeld wordt zoals bedoeld.
Is webdesign een dynamisch vakgebied? Zijn er veel trends en ontwikkelingen?
Tijmen: Ik houd de ontwikkelingen in ons vakgebied in de gaten, maar ik ga niet zomaar mee met trends. Trends zijn vaak vluchtig, en het is belangrijk om tijdloze websites te maken. Ik onderzoek of vernieuwingen op het gebied van UI/UX kans hebben om standaard te worden. Anders kan het leiden tot verwarring bij gebruikers en kan de website binnen een jaar al verouderd zijn. Een voorbeeld hiervan is de trend om het hoofdmenu op een alternatieve plek te zetten, zoals aan de zijkant of onderaan. Uit onderzoek bleek dat mensen verward raakten bij het zoeken naar het menu op zulke plekken. Als je website een commercieel doel dient, is dat niet handig. Je wilt dat bezoekers intuïtief kunnen navigeren, dus je moet rekening houden met wat mensen inmiddels gewend zijn.
Dus in mijn werk probeer ik niet te veel af te wijken van webstandaarden, omdat dat de basis vormt van wat gebruikers gewend zijn. Mijn uitdaging is om binnen die basis creatief te zijn en unieke websites te maken. Er is zeker ruimte voor creativiteit, maar het is essentieel om een perfecte middenweg te vinden tussen creativiteit en commerciële doeleinden, zodat we ook binnen de gestelde tijd en andere randvoorwaarden kunnen blijven.
Wat vind je het mooiste aan jouw functie en hoe ervaar je het werken bij B&S Media Internetmarketing?
Tijmen: Het mooiste aan mijn functie is de vrijheid, de ruimte voor zelfontwikkeling en ontplooiing. Er is veel mogelijk om te doen wat je wilt binnen de kaders, en ik kan al mijn creativiteit uiten. Het is tegelijk een commerciële functie. Een mooie tussenweg. Ik leerde (en leer) mijn creativiteit kanaliseren en meebewegen met de doelen van een project.
Het werken bij B&S Media Internetmarketing is erg leerzaam. Er is een flink verschil tussen de opleiding en de praktijk. De praktijk is zoals gezegd een middenweg vinden tussen creativiteit en commerciële doeleinden. Omdat ik een achtergrond heb in code weet ik welke mogelijkheden er zijn binnen de ontwikkelfase en kan ik mijn ontwerpen hier zo efficiënt mogelijk op aanpassen en tegelijk zorgen dat deze er creatief en professioneel uit komen te zien.
Ook heb ik een certificaat voor ‘Neuromarketing & psychologie’ behaald. Dit helpt mij een website zo conversiegericht mogelijk op te bouwen met bijvoorbeeld beïnvloedingstactieken, gedrag sturen, psychologische patronen, online overtuigen, triggers en nog veel meer.
De afwisseling vind ik leuk. De ene maand ben je voor een karperwebshop bezig, de andere maand voor een high-class beveiligingsbedrijf en de volgende maand voor een muziekschool. Bovendien heb ik het naar mijn zin hier in het team. Wel zou ik het geweldig vinden als er nog een webdesigner bij zou komen om mee te kunnen sparren.

Voor wie denkt: ‘dat is iets voor mij!’: heb je tips voor toekomstige collega-webdesigners?
Tijmen: Als je denkt dat deze functie iets voor jou is, stuur ons dan een mailtje en kom langs om het leuke, jonge team te ervaren. Bij B&S Media kun je in goed overleg je functie vormgeven, en de bedrijfscultuur is nuchter en open. We hebben regelmatig toffe uitstapjes met het team.
Bedankt voor het interview, Tijmen!
Professionele website laten maken?
Ook een maatwerkwebsite laten ontwerpen en bouwen door Tijmen en zijn team? Neem vrijblijvend contact op met onze marketingadviseurs om de mogelijkheden te bespreken!
Neem vrijblijvend contact op







