Wist je dat er tegenwoordig vaker vanaf een mobiel apparaat op Google wordt gezocht dan vanaf een desktop-apparaat? De laatste jaren heeft Google dan ook de focus steeds meer verlegd naar ‘mobile search’. Bij het indexeren van je website zal de Googlebot tegenwoordig eerder uitgaan van zoekacties vanaf mobiele apparaten zoals smartphones en tablets dan vanaf vaste apparaten als desktop computers. Inmiddels wordt al zo’n 70% van het web ‘mobile first’ geïndexeerd. Voor de vindbaarheid is het dus belangrijk dat je website mobielvriendelijk is. In dit artikel kun je lezen hoe je van jouw website weer een aantrekkelijke snack maakt voor Googlebot én je doelgroep, door je website te optimaliseren voor mobiel gebruik.
Navigeer eenvoudig door het artikel
» Waarom is een mobiel-vriendelijke website belangrijk?
» Hoe check je of jouw website ‘mobile friendly’ is?
Wat is SEO ook alweer?
Voor veel bedrijven staat het bereiken van potentiële klanten hoog op de prioriteitenlijst. Een krachtige ‘pull-strategie’ hierin is SEO, oftewel zoekmachine-optimalisatie. Dit is een van de specialiteiten van B&S Media Internetmarketing. Wij helpen onze klanten hogerop te komen in de zoekresultaten. We bepalen in samenspraak met de klant welke zoektermen het meest relevant zijn en waar de meeste potentie ligt en bouwen van daaruit aan een SEO-strategie.
Dit artikel gaat over ‘mobile SEO’: je website optimaliseren voor vindbaarheid en toegankelijkheid voor gebruikers met tablet, smartphone of ander mobiel apparaat. Het doel van mobile SEO is een topervaring op je website te bieden voor zowel Googlebot als mobiele gebruikers, ongeacht de grootte van het scherm, het ‘operating system’ (Android, Apple, Linux etc.) of de internetsnelheid. Heb je hier hulp bij nodig of wil je eens met een specialist praten over wat voor jouw doelen de beste strategie is?
Waarom is een mobiel-vriendelijke website belangrijk?
Voor zowel SEO als de gebruikerservaring is het belangrijk dat je website mobielvriendelijk is. Je wilt immers dat je doelgroep je goed kan vinden vanaf mobiel, maar ook dat zo veel mogelijk bezoekers in klanten worden omgezet (converteren).
Mobile First Index
Je las het al in de inleiding: mobile search heeft desktop search inmiddels ingehaald. Sinds 2017 telt Google meer zoekopdrachten vanaf smartphones en tablets dan vanaf PC’s, laptops en Macs. Hierop heeft Google haar indexatie uiteraard aangepast. Al meer dan 70% van alle websites wordt ‘mobile first’ geïndexeerd en we gaan hard naar de 100%. Sowieso worden alle websites die na 1 juli 2019 live zijn gegaan ‘mobile first’ geïndexeerd.
Wat houdt dat precies in, zo’n ‘mobile first index’? Googlebot werkt met twee verschillende UA’s (User Agents): een desktop UA en een mobile UA. Bij het indexeren van websites werden eerder beide UA’s aan het werk gezet om te bepalen welke relevante content je website bevat voor desktopgebruikers aan de ene kant en mobiele gebruikers aan de andere kant. Zit jouw website in de ‘mobile first index’, dan crawlt alleen de mobile UA je website om vervolgens voor zowel mobiele als desktopgebruikers de relevante content in kaart te brengen.
Gebruikerservaring: de zoekopdracht converteren
Als je de (mobile) SEO goed voor elkaar hebt, zal een groot deel van je websitebezoekers ook daadwerkelijk je doelgroep zijn. Zij komen immers binnen via een relevante zoekopdracht, oftewel een bepaalde behoefte die jouw bedrijf kan vervullen. Heb je een potentiële klant eenmaal op je website, dan wil je diegene een zo goed mogelijke gebruikerservaring geven. De persoon moet de gezochte informatie, diensten of producten kunnen vinden en een aankoop of aanvraag kunnen doen. Met andere woorden: de zoekopdracht moet kunnen converteren.
Heb je geen mobiele website, dan zal de mobiele gebruiker de desktopversie van je website te zien krijgen. Dat levert allerhande problemen op, de gebruiker zal snel afhaken en de conversie zal laag zijn.
Goed, nu je weet waarom een ‘mobile friendly’ website belangrijk is, laten we eens kijken hoe je kunt checken of jouw website de juiste ervaring biedt voor mobiele gebruikers
Hoe check je of jouw website ‘mobile friendly’ is?
Voordat je aan de slag gaat met mobile SEO is het goed om te kijken hoe de vlag er op het moment bij hangt. Hoe ‘mobile friendly’ je website nu is, kun je op diverse manieren checken.
- Test het zelf
- Check mobiele issues in Google Search Console of Google’s mobile friendly test
- Check page speed op mobiel
Test het zelf
De meest eenvoudige en minst technische manier is om zelf je website eens vanaf je smartphone of tablet te openen. Is de belangrijkste informatie zichtbaar zonder dat je hoeft te scrollen? Kun je het menu gemakkelijk vinden en gebruiken? Is alles goed zichtbaar of moet je in- en uitzoomen om iets te kunnen lezen? Vraag ook je collega’s, vrienden of partner om dezelfde test te doen. Zo krijg je al een aardig beeld van de gebruiksvriendelijkheid van je website op mobiel.
Check mobiele issues
We gaan nu een iets meer technische kant op. Mobile SEO vindt namelijk voor een groot deel achter de schermen plaats, onder de motorkap van je website. Geen zorgen, ook voor de volgende checks hoef je geen regel code te (kunnen) lezen.
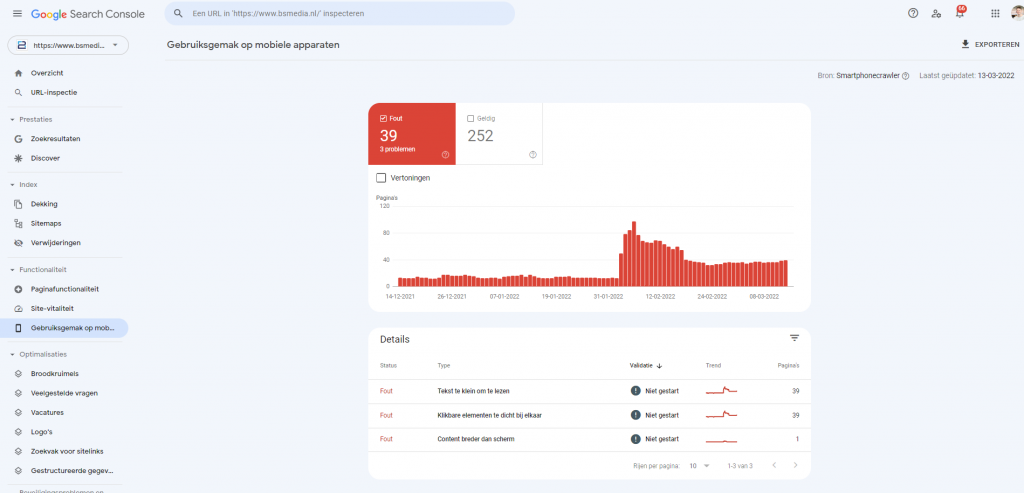
Veel webmasters en SEO-specialisten hebben hun website gekoppeld aan Google’s Search Console (GSC). Met deze gratis tool kun je bijhouden in hoeverre Google jouw website goed weet te indexeren en wat de eventuele problemen zijn die opgelost dienen te worden. In je GSC-account vind je een tabblad ‘Gebruiksgemak op mobiele apparaten’. In dit tabblad laat GSC zien of je serieuze issues hebt met je mobiele gebruiksvriendelijkheid. In de ‘Details’-sectie (iets naar onderen scrollen) zie je een korte beschrijving van wat Google vindt dat je mobiele gebruiksvriendelijkheid schaadt.

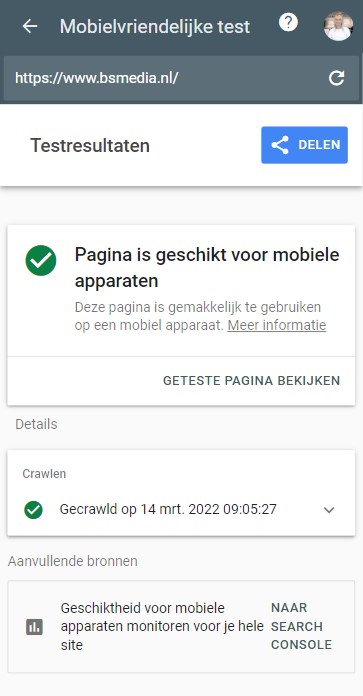
Heb je geen Search Console-account? Bekijk dan eens de Mobile Friendly Test (eveneens een gratis tool van Google). Deze test of je website geschikt is voor mobiele apparaten. Het antwoord dat eruit rolt is niet veel meer dan “geschikt” of “ongeschikt”, maar zo heb je in ieder geval een uitgangspunt. Als het resultaat negatief is weet je zeker dat je aan de slag moet.

Check page speed op mobiel
De snelheid van je website is voor mobiel nog belangrijker dan voor desktopgebruikers. Mobiele gebruikers zitten vaak met een datalimiet en beperkte internetsnelheid. Als jouw website er te lang over doet om te laden, zullen mobiele gebruikers snel afhaken en mogelijk niet meer terugkomen.
Met Page Speed Insights kom je er vlot achter hoe het ervoor staat met je ‘page speed’ voor mobiele gebruikers.
Extra tip: doe voor je website ook eens de Mobile Speedtest. Met deze online tool meet je de snelheid van je website op mobiel bij een 3G- en 4G-verbinding. Onder het resultaat verschijnen (vooral algemene) tips voor mobiele optimalisatie.
Welke ‘mobile friendly’ oplossingen zijn er?
Voor het mobielvriendelijk maken van je website zijn er diverse mogelijkheden. We zullen er een drietal kort bespreken, namelijk responsive websites, dynamic serving en aparte mobiele site naast desktop. Iedere manier heeft een aantal voor- en nadelen en het zal je al snel duidelijk worden waar onze voorkeur ligt.
Responsive ontwerp
De meest elegante oplossing voor een toegankelijke en gebruiksvriendelijke website voor mobiel is je website responsive maken. De opmaak van de website website past zich automatisch aan op het apparaat waarmee deze wordt bekeken. Wat verandert is de indeling op het scherm, hoe het menu eruit ziet, de grootte van de teksten etc. De inhoud en je URL (webadres) blijven hierbij gelijk voor alle gebruikers, net als de HTML-code. Het aanpassen van de opmaak aan het apparaat wordt bepaald in de stylesheet (CSS).
Voor- en nadelen responsive:
| + | – |
| Eén website-adres (URL) | Bestaande site ombouwen kost tijd |
| Gebruiksvriendelijk | Iets langere laadtijden (meer CSS-code) |
| Kosteneffectief | |
| Eenvoudig te implementeren | |
| Eenvoudig te onderhouden |
Dynamic serving
Voordat de browser van de gebruiker je website laadt, wordt er met dynamic serving eerst gekeken welke user agent (mobiel/tablet, desktop) er voor de deur staat. Aan de hand hiervan worden specifieke HTML- en CSS-bestanden geladen. De browser hoeft dan dus niet alle code door te spitten om te kijken welke CSS voor het betreffende apparaat relevant is, maar krijgt in plaats daarvan alleen relevante code te zien.
Dynamic serving heeft een aantal voordelen op het gebied van snelheid en de mogelijkheid voor specifieke content (bijvoorbeeld een promo-actie alleen voor mobiele gebruikers). Het grote nadeel is dat je twee of meer versies van dezelfde website moet maken en bijhouden.
Voor- en nadelen dynamic serving:
| + | – |
| Eén website-adres (URL) | HTML/CSS aanpassen per soort device |
| Snellere laadtijden (minder code) | Kostbare oplossing |
| Content af te stemmen op mob. gebr. | Device type-detectie matig accuraat |
| Extra server load* |
* Server load heeft te maken met het aantal actieve processen (en de zwaarte daarvan) waarmee de webserver tegelijk moet dealen.
Aparte mobiele website
In den beginne, toen smartphones net hun intrede hadden gemaakt, was het gebruikelijk om een mobiele website te bouwen naast de bestaande desktop website (m.jouwwebsite.nl). We raden je sterk af om dit te doen. Ook Google raadt deze old school oplossing inmiddels af. Je krijgt dan namelijk twee websites met nagenoeg dezelfde content. Duplicate content, zoals dat heet, kan je positie in Google flink naar beneden halen. Dat is precies het tegenovergestelde van wat je wilt bereiken met mobiele SEO.
Plussen en minnen m.website:
| + | – |
| Snellere laadtijden | Verschillende URL’s |
| Content af te stemmen op device | Aparte HTML/CSS én content per device |
| Minder server load | Moeilijk te implementeren / tijdrovend |
| Bijhouden ook dubbel werk | |
| Kostbare ‘oplossing’ |
Hoe optimaliseer je jouw mobile SEO?
Wat ons betreft is een responsive website (laten) bouwen de beste basis voor een mobielvriendelijke website. Daarmee zijn we er echter nog niet. Er zijn nog vele stappen te zetten om je mobile SEO en gebruiksvriendelijkheid zo ver mogelijk te optimaliseren. Onderstaand stappenplan is verre van compleet, maar je komt er een heel eind mee.
Stap 1: laadtijden op mobiel optimaliseren
De laadtijd op mobiel is cruciaal. De attention span van de gemiddelde mobiele gebruikers is kort en hoe langer laadtijd, hoe meer bezoeken zullen ‘bouncen’.
Om de laadtijden op van je website op mobiel te verbeteren kun je onder andere de volgende acties uitvoeren:
- Server response time checken. De laadtijd van je website is deels afhankelijk van de snelheid van de server waarop deze geplaatst is. Er zijn diverse online tools waarmee je de server response time voor jouw website kunt checken. Is deze te lang? Neem dan contact op met je hosting provider om tot een oplossing te komen.
- Flash to the trash. Vroeger werd voor animaties en interactieve elementen Flash gebruikt. Inmiddels is deze techniek verouderd; de meeste browsers ondersteunen het al niet meer of hebben aangekondigd de ondersteuning te zullen stoppen. Bevat jouw website nog Flash-elementen? Vervang die dan zo snel mogelijk voor het veel lichtere, snellere, nieuwere, kortom: betere HTML5.
- Plugins minimaliseren. Gebruik je WordPress, Joomla of een ander Content Management Systeem? Dan maak je waarschijnlijk ook gebruik van plugins voor extra functionaliteit. Plugins zijn erg handig, maar het laden ervan kan de laadtijd van je website vergroten. Minimaliseer daarom het aantal plugins en gebruik alleen welke je echt nodig hebt.
- Afbeeldingen optimaliseren. Waarschijnlijk bevat je site meerdere afbeeldingen, zowel in de inhoud als in het design. Zorg dat deze niet te groot zijn en van een formaat dat door iedere (mobiele) browser wordt ondersteund.
- Web caching inschakelen. Door een deel van de inhoud bij de gebruiker in de cache te plaatsen, zal de website vanaf het tweede bezoek sneller laden (totdat diegene zijn of haar cache leegt).
In ons artikel over Page Speed lees je alles over hoe je de snelheid van je website kunt verbeteren, van het analyseren in Page Speed Insights tot maar liefst 15 acties die je kunt uitvoeren om je page speed te verbeteren.
Stap 2: Laat Google alles ‘crawlen’
Robots.txt is een bestand dat webdevelopers op de server plaatsen en waarin staat hoe de zoekmachine jouw website moet ‘crawlen’. Er staat bijvoorbeeld in welke inhoud waar / op welke pagina te vinden is. Heb je een afzonderlijke mobiele website met minder of (deels) andere content dan de desktop website, dan kun je Googlebot ‘vertellen’ bepaalde content voor mobiele resultaten niet te indexeren. Dit is echter anno nu geen goed idee meer gezien de ‘mobile first’ strategie van Google. Je mobiele site wordt immers ook gebruikt om de relevante inhoud van je desktop site mee te bepalen. Zet daarom zo snel mogelijk je website om in een responsive website en laat Googlebot lekker alles crawlen, in naam van mobile SEO.
Stap 3: Schaaf je mobiele UI en UX bij
Mobiele gebruikers hebben een hele andere ervaring op je site dan wie vanaf een computer of laptop surft. De schermresolutie is anders, het scherm zelf is kleiner en (vooral smartphones) worden rechtop gehouden en niet horizontaal (‘portrait’ en ‘landscape’). Daarnaast gaat ook de bediening anders. Klikken wordt ‘tappen’ en rechter muisknop wordt ‘long press’. Daarom is het responsive maken van je site niet altijd genoeg, maar moet je ook je mobiele UI (User Interface) en UX (User Experience) optimaliseren.
Wat kan je doen?
- Viewport Content tag in je CSS plaatsen. Deze tag vertelt de browser hoe de site geschaald moet worden op verschillende devices.
- Vergroot de leesbaarheid. Gebruik voor mobiel simpele fonts met een grootte van minimaal 14 px. Denk ook aan het contrast tussen tekst en achtergrond. Doorgaans is een rustigere opmaak nodig dan voor desktopgebruikers. Maak je teksten op met korte alinea’s, zodat mobiele gebruikers niet door de hoeveelheid tekst worden ontmoedigd.
- Duimvriendelijke benadering. Stem de plaatsing van knoppen af op hoe men mobiele apparaten vasthoudt en gebruikt. Heb je een belangrijke Call to Action op de homepage, plaats deze voor mobiel dan zo dat deze boven de fold staat, zodat de gebruiker deze ziet zonder te scrollen.
- Navigatie optimaliseren voor mobiel. Op smartphone-schermen is bovenin minder ruimte, mede door de portrait-oriëntatie (het scherm rechtop houden). Houd het menu voor mobiel eenvoudig. Vaak wordt er gekozen voor het welbekende hamburgermenu, om zo veel mogelijk ruimte voor de content op de homepage over te houden.
- Vermijd afleidende pop-ups. Wellicht zie je pop-ups als een handige manier om meer leads via de website te genereren. Voor gebruikers en Google zijn de intrusieve pop-ups een irritante inbreuk op hun flow en een UX-nachtmerrie. In het geval van mobile is het extra opletten geblazen; pop-ups nemen gemakkelijk een kwart van het scherm of meer in beslag, waarmee je misschien wel die zorgvuldig geplaatste CTA’s aan het zicht onttrekt.
Stap 4: start met Local SEO
Heb je je website zover geoptimaliseerd voor mobiel? Top, dan is dit een mooi moment om te beginnen met Local SEO. Daarbij streef je ernaar om gevonden te worden door mobiele gebruikers die in de buurt zijn en op jouw diensten / producten zoeken. Gebruik hiervoor onze handige Local SEO Checklist.
Tot slot
Over mobile SEO valt nog veel meer te vertellen, maar voor nu laten we het hierbij. Met bovenstaande tips leg je een mooie basis voor een mobielvriendelijke website.
Hulp nodig? Spreek een expert van B&S Media.








