Traditiegetrouw beginnen we het nieuwe jaar met goede voornemens. Dat is voor zoekmachinegigant Google niet anders. Google heeft aangegeven om in 2021 meer kritisch te zijn op de gebruiksvriendelijkheid van websites. Onder de noemer ‘Core Web Vitals’ rollen ze dit jaar een update uit. Gebruiksvriendelijke websites hebben na deze update een streepje voor op websites die niet gebruiksvriendelijk zijn. De reden hierachter? Google wil dat zijn klant (de zoeker) de beste website te zien krijgt op de zoekresultatenpagina. In 2021 introduceren zij daarom onder de noemer ‘Core Web Vitals’ een aantal nieuwe eisen.
Wat valt er onder de ‘Core Web Vitals’?
De nieuwe update van Google is technisch van aard. Met de nieuwe update let Google op meerdere pijlers. We leggen deze pijlers graag uit:
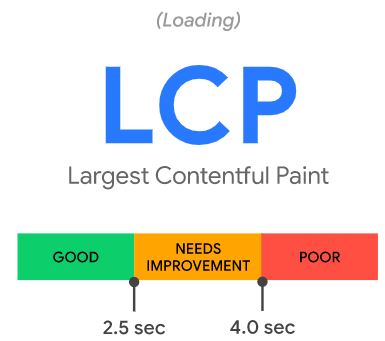
Largest Contentful Paint (LCP)
Wanneer je een website bezoekt, heb je geen geduld om vijf seconden te wachten voordat alle video’s, afbeeldingen en teksten geladen zijn. Is dat wel het geval? Dan is de kans groot dat je de website wegklikt. LCP (Largest Contentful Paint) meet de laadprestaties van alle pagina’s binnen jouw website. Hieronder kun je zien wat de eisen van Google zijn:
- Kost het minder dan 2,5 seconden om een pagina volledig te laden? Dan doe je het goed!
- Kost het tussen de 2,5 en 4 seconden om een pagina volledig in te laden? Google adviseert je om optimalisaties door te voeren.
- Kost het meer dan 4 seconden om een pagina volledig in te laden? Google hecht mogelijk minder waarde aan je website doordat de laadprestaties ondermaats zijn.

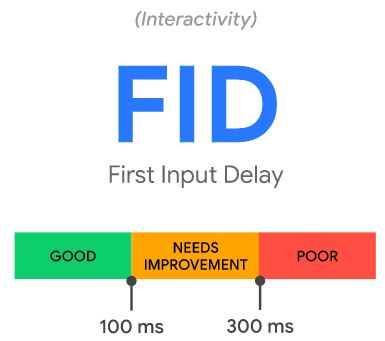
First Input Delay (FID)
Met FID kijkt Google naar de tijd die het kost om (na het laden van de pagina) een interactie te doen. Hoe snel kun je op elementen (zoals knoppen) klikken binnen een website? Google heeft aangegeven dat de tijd om een interactie te doen maximaal 100 ms (milliseconde) mag kosten.
- Kost het meer dan 100 ms om een interactie te doen? Dan is er ruimte om je website te optimaliseren.
- Kost het meer dan 300 ms om een interactie te doen? Google hecht mogelijk minder waarde aan je website. Er is verbetering nodig.

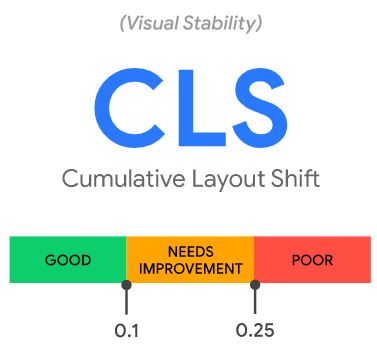
Cumulative Layout Shift (CLS)
Heb je wel eens gehad dat je op een element binnen een website klikt en dat dit element vervolgens verschuift (waardoor je weer opnieuw moet klikken)? Dat kan enorm frustreren en het kan ervoor zorgen dat je de website verlaat. Bij CLS let Google erop of er geen verschuivingen in de lay-out van een website plaatsvinden. Dit is vooral een belangrijk punt op de mobiele weergave van jouw website.
- Een goede score op Cumulative Layout Shift (CLS) is een 0.1 of lager bij 75% van de paginabezoeken.

Benieuwd hoe jouw site scoort op de Core Web Vitals?
Best een technisch verhaal, dus we kunnen begrijpen dat je hier hulp bij nodig hebt. De SEO-specialisten van B&S Media optimaliseren onder andere de techniek van jouw website. Hierbij letten wij ook op bovengenoemde punten. Wil jij er zeker van zijn dat je website in 2021 voldoet aan de laatste eisen van Google?
Neem dan contact met ons op of vraag direct een gratis quickscan aan!








